Case Study
End to end App
Pinch - Recipe Matcher
In this case study, we will explore the design and development process of Pinch, a mobile application focused on suggesting recipes based on the ingredients available in the user's pantry or fridge.
The app aims to provide a seamless cooking experience, promote sustainable cooking practices, and cater to users with dietary preferences and restrictions.
Problem Statement
Users face challenges in meal planning and finding recipes based on their pantry or fridge inventory. The app aims to address these challenges and provide personalized recipe suggestions, simplifying the meal cooking process.
Research Goals
Identify the target audience and understand their cooking habits, dietary preferences, and pain points.
Gather insights on existing recipe matcher apps and analyze their strengths and weaknesses.
Determine the features and functionalities users expect from a recipe matcher app.
Research Methodologies
User Surveys:
Conduct online surveys to gather quantitative data on cooking habits, dietary preferences, and app usage.
User Interviews:
Conduct in-depth interviews with potential users to gain qualitative insights into their pain points and expectations from the app.
Competitive Analysis:
Analyze and compare existing recipe matcher apps to understand their features and user experience.
Prototype Testing:
Develop mid-fidelity wireframes and conduct usability tests to evaluate the app's user interface.
Assumptions / Hypotheses
Assumption: Users struggle to find recipes that match their available ingredients and dietary preferences.
Hypothesis: Users will find personalized recipe recommendations based on ingredient matching valuable and will be more likely to use the app for meal planning
Key Findings:
Trying New Recipes:
Users have different levels of willingness to try new recipes, indicating a need to offer a diverse range of recipes suitable for various cooking preferences.
Challenges in Recipe Matching:
Users face difficulties in finding recipes based on available ingredients and dietary preferences. The app should prioritize efficient ingredient matching and offer dietary customization options.
Dietary Preferences and Restrictions:
Catering to specific dietary preferences, such as Halal, Vegetarian, and dairy-free, is essential for meeting user needs and promoting inclusivity.
App Features:
The most desirable features include time and difficulty indicators, personalized recipe recommendations, meal planning, and grocery list generation. These features can enhance user convenience and engagement.
Monetization:
Users have mixed preferences for paying for a premium version of the app. Offering enticing premium features, such as an ad-free experience and enhanced personalization, can increase the likelihood of attracting paying users.
How Might we help?
How might we create an intuitive and user-friendly interface that allows users to easily input their available ingredients and receive recipe suggestions?
How might we provide users with recipe recommendations that incorporate their preferred ingredients while introducing new flavors and ingredients to expand their cooking repertoire?
How might we streamline the meal planning process and enable users to easily populate a grocery lists within the app?
How might we develop advanced filtering options that allow users to search for recipes based on their dietary preferences, such as vegetarian and dairy-free?
How might we present clear and concise cooking time and difficulty ratings for each recipe
Persona
Name: Lana del cook
Arch-type: Busy Home Cook
Bio: Lana is a 33 year old working professional who loves cooking and experimenting with new recipes in her limited free time. She strives to maintain a healthy lifestyle and follows a vegetarian diet. Lana is passionate about creating delicious meals that align with her dietary preferences while managing her busy schedule.
“Cooking is my creative outlet - a way to nourish both body and soul.”
Needs and goals:
Find recipes that fit her vegetarian dietary preferences
Simplify meal planning and grocery shopping
Save time and discover new recipes that use the ingredients she already has
Frustrations and pain points:
Limited ingredient variety and repetitive meals
Difficulty finding recipes that align with her dietary restrictions
Overwhelmed by the abundance of online recipe options
Software and apps frequently used:
Instagram (for recipe inspiration and food photography)
Online recipe websites and blogs (for discovering new recipes)
Choosing Ideas
Intersections:
- Personalization of recipe recommendations intersects between enhancing user satisfaction and receiving tailored suggestions.
- Accommodating specific dietary preferences and restrictions intersects between expanding the user base and finding recipes that fit users' dietary needs.
- Streamlining grocery list generation intersects between increasing user engagement and saving time for users.
Features and Sitemap
Task flows
Throughout the process of affinitizing the data, we found that we can categorize the data into themes.
-
1. User taps on the "Recipes" tab.
2. User selects the "Filter by Ingredient Search" option.
3. User selects ingredients from the list of available ingredients.
4. User taps the "Show Recipes" button.
5. App displays a list of recipes that can be made with the selected ingredients.
-
1. User taps on the "Shopping List" tab.
2. User views the list of shopping items.
3. User taps the floating "Add Item to Shopping List" button.
4. User chooses an ingredient from the suggested categories or “Type” the ingredients.
-
1. User taps on the "Pantry" tab.
2. User views the list of ingredients in the pantry.
4. User taps on an existing ingredient to edit its quantity, add to fav or delete it.
Accessibility features
Visual Accessibility:
Ensure sufficient color contrast between text, background, and interactive elements. Use clear and legible fonts with appropriate sizes.
Navigation and Interaction:
Design intuitive navigation and easily distinguishable interactive elements. Use descriptive labels for form fields.
Content Accessibility:
Structure content with clear headings and paragraphs. Provide captions or transcripts for video/audio content.
User Testing and Feedback:
Conduct usability testing with individuals with disabilities. Encourage users to provide feedback on accessibility issues and address them promptly.
Lo-fi wire frames / Sketches
Old logo
New logo
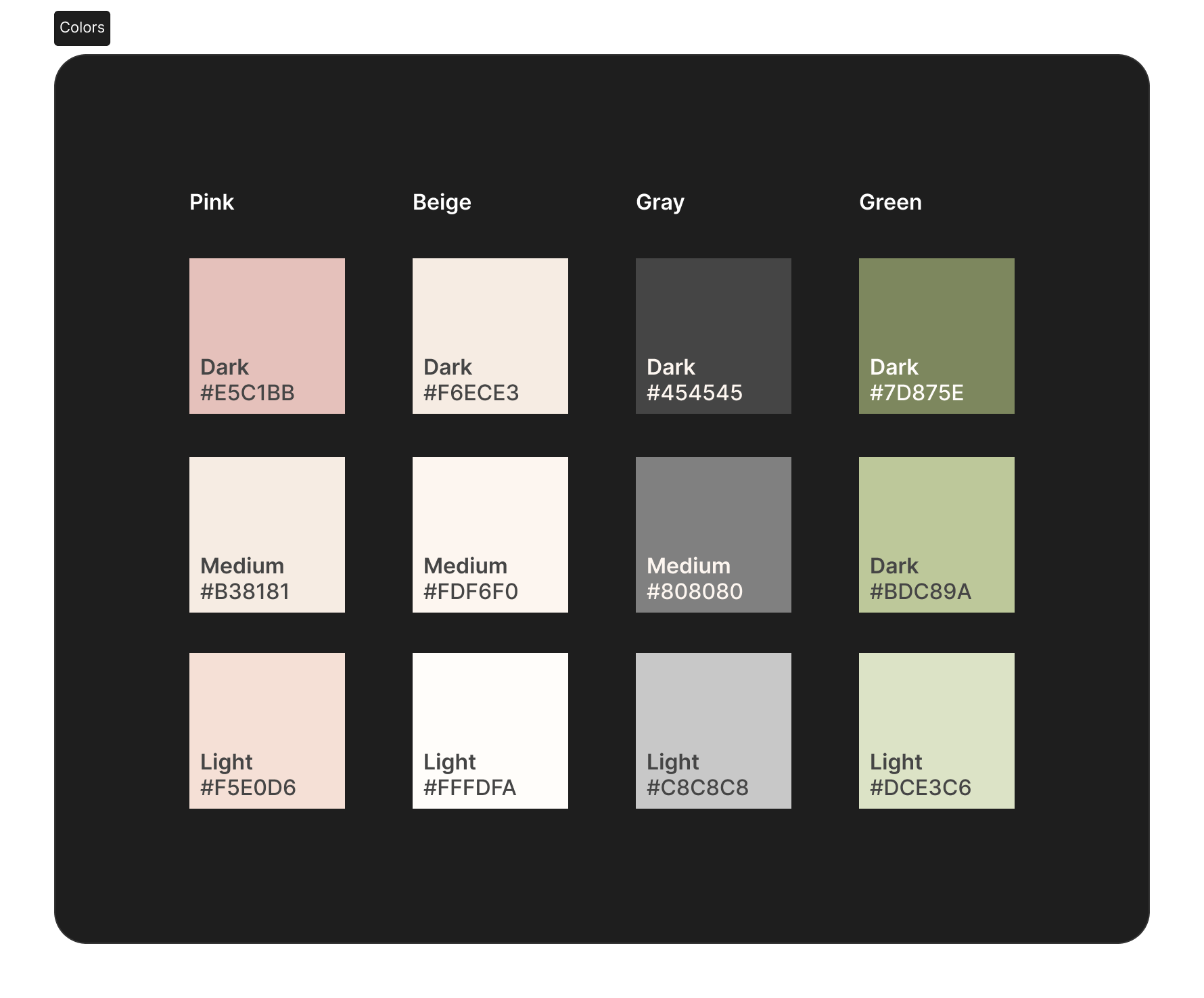
Brand Colors
Icons set
Typography
Putting it all together
Hi-Fi Wire-frames
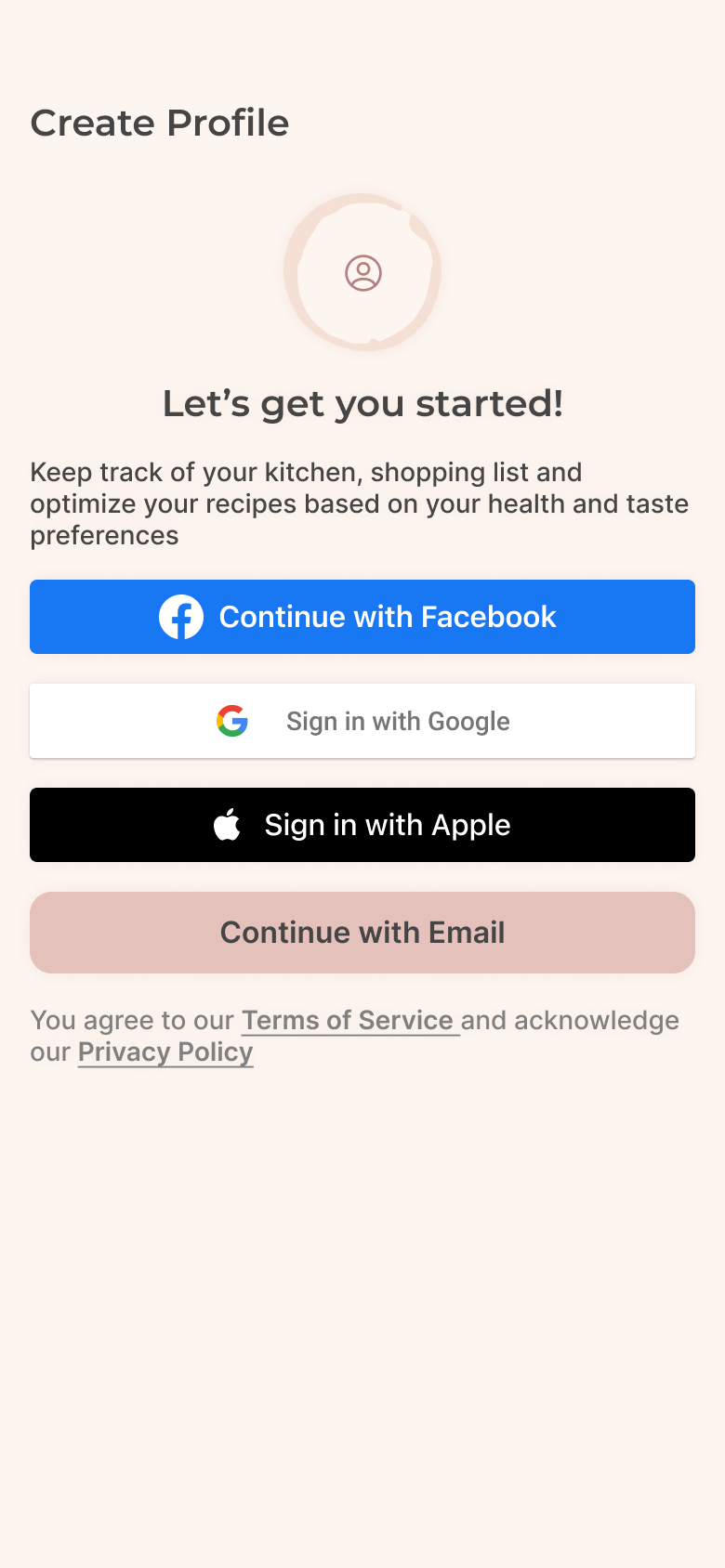
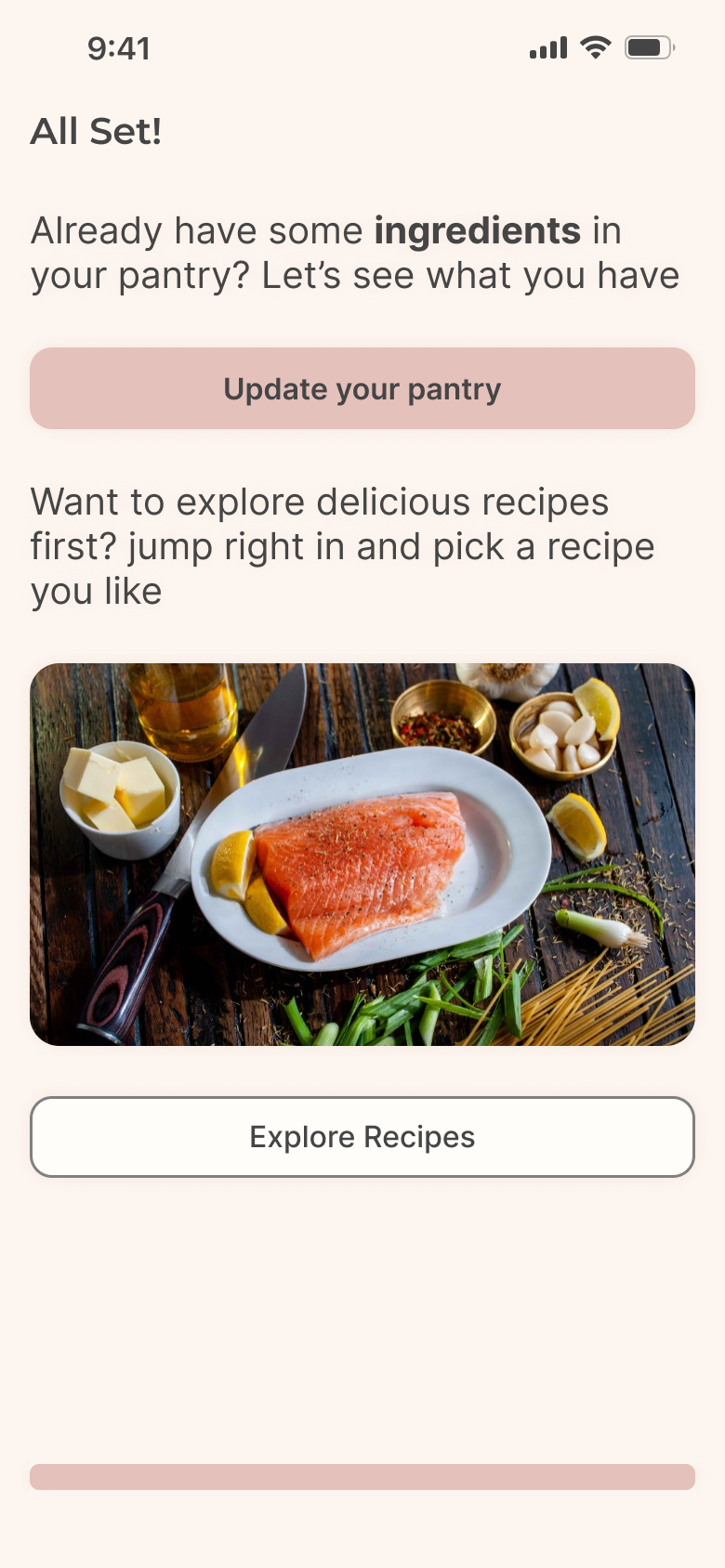
On Boarding
Home Page
Bookmark Recipe
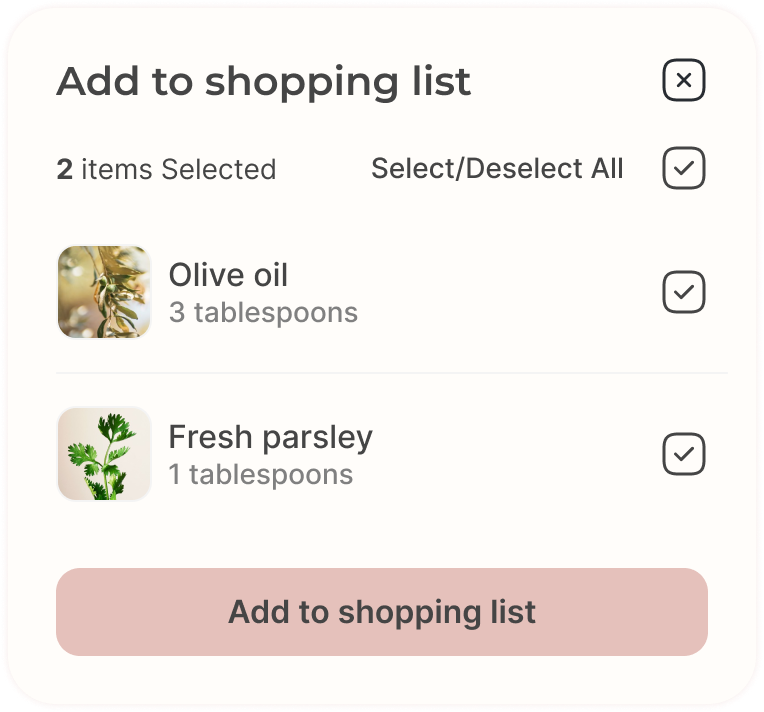
Add to shopping list
Profile & Settings
Filters
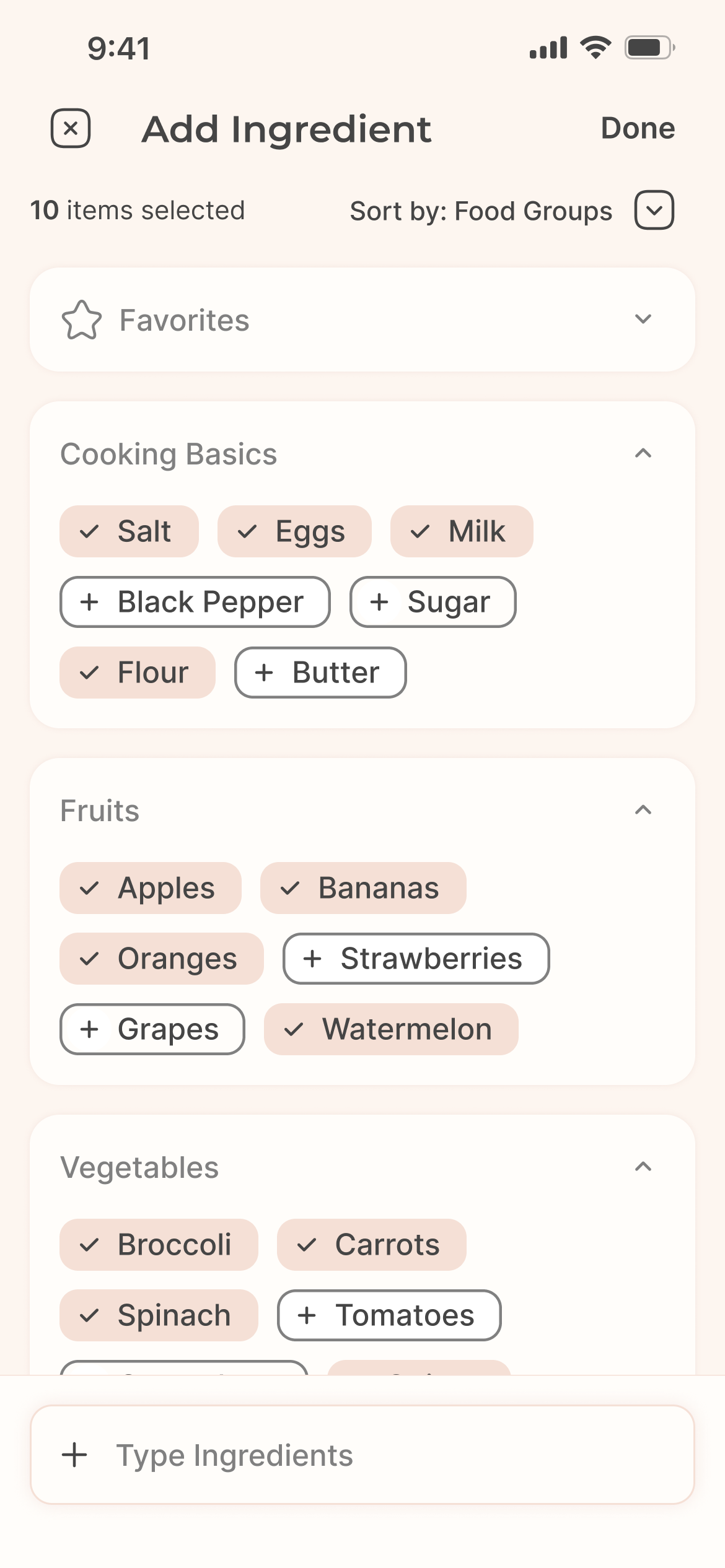
Add Ingredients
Type Ingredients
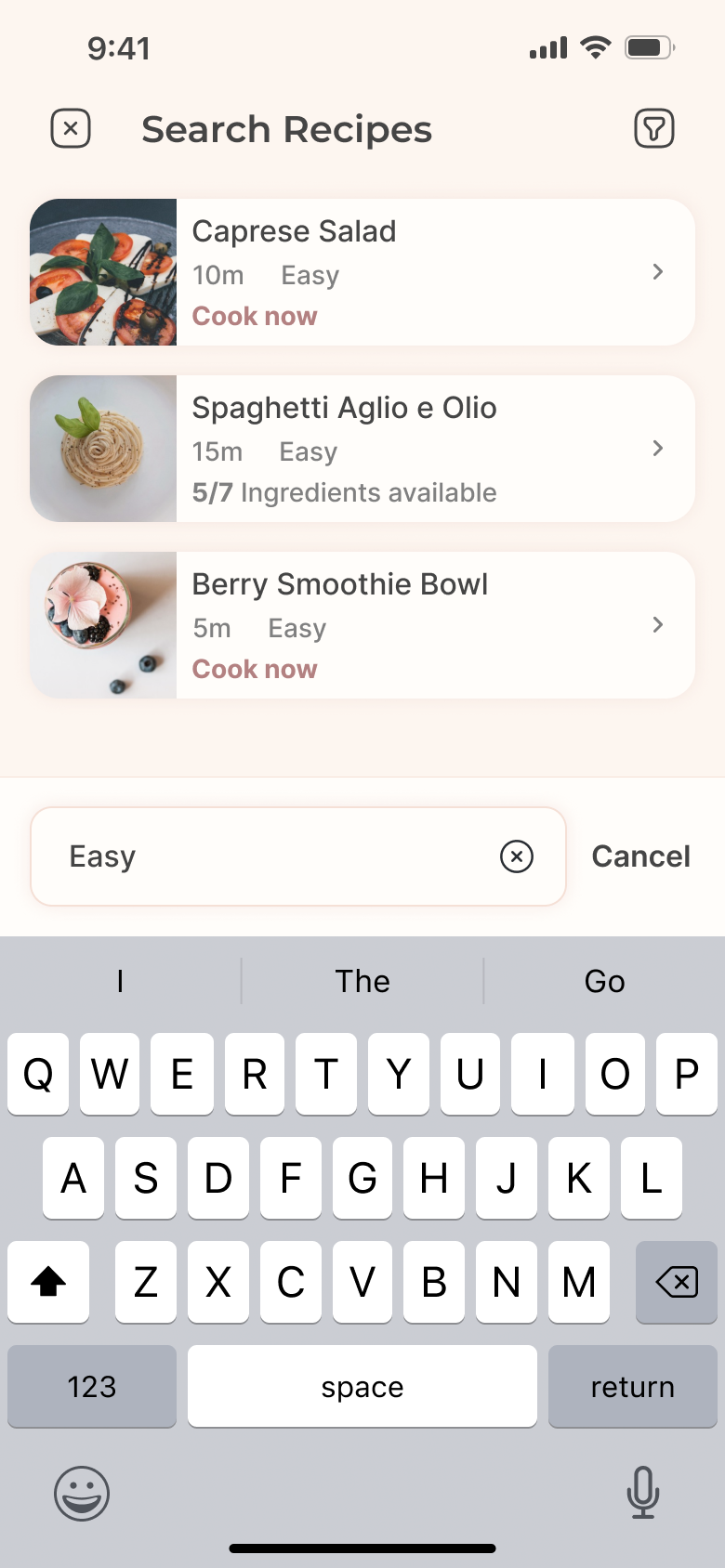
Search Recipes
Explore Tab
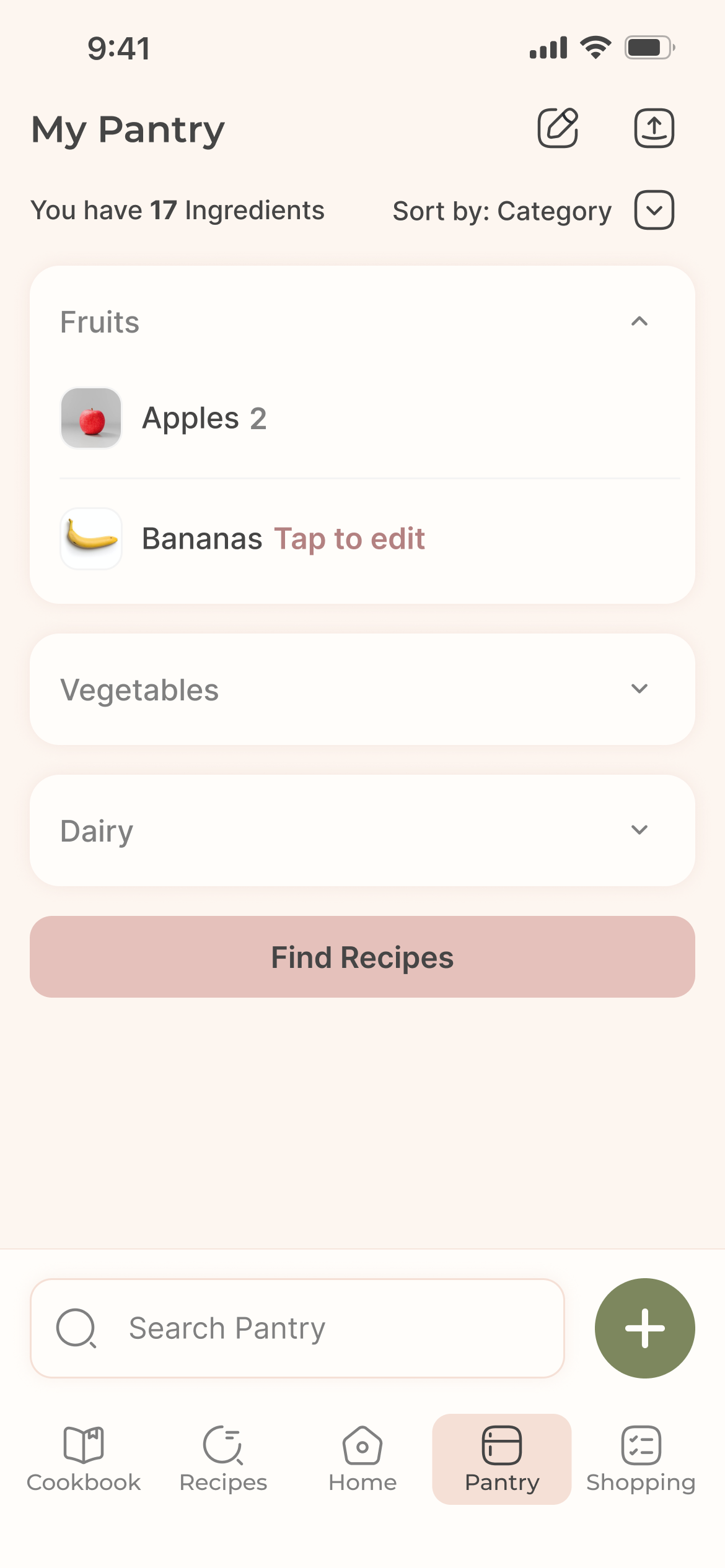
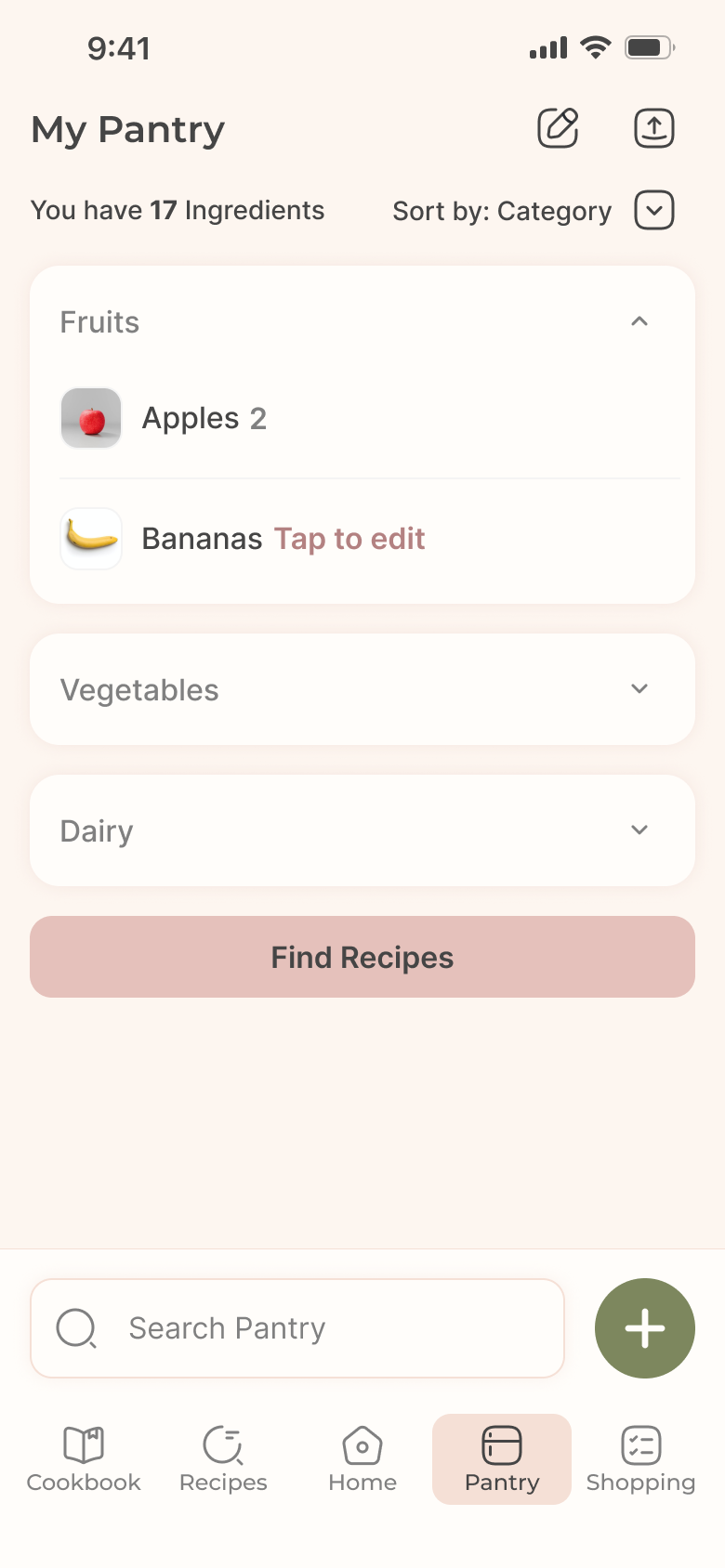
Pantry
Update quantities
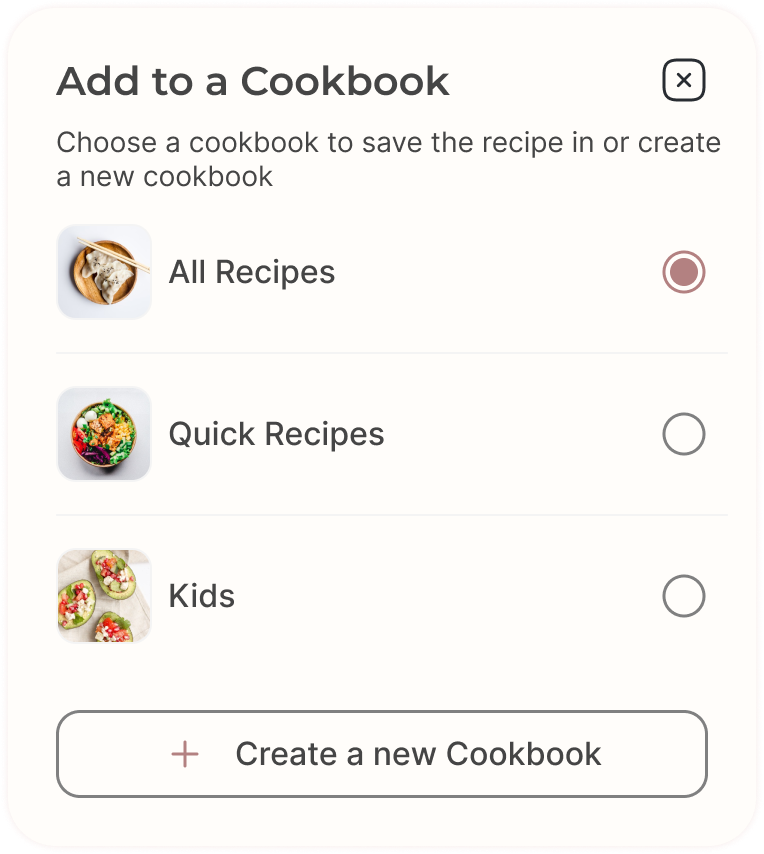
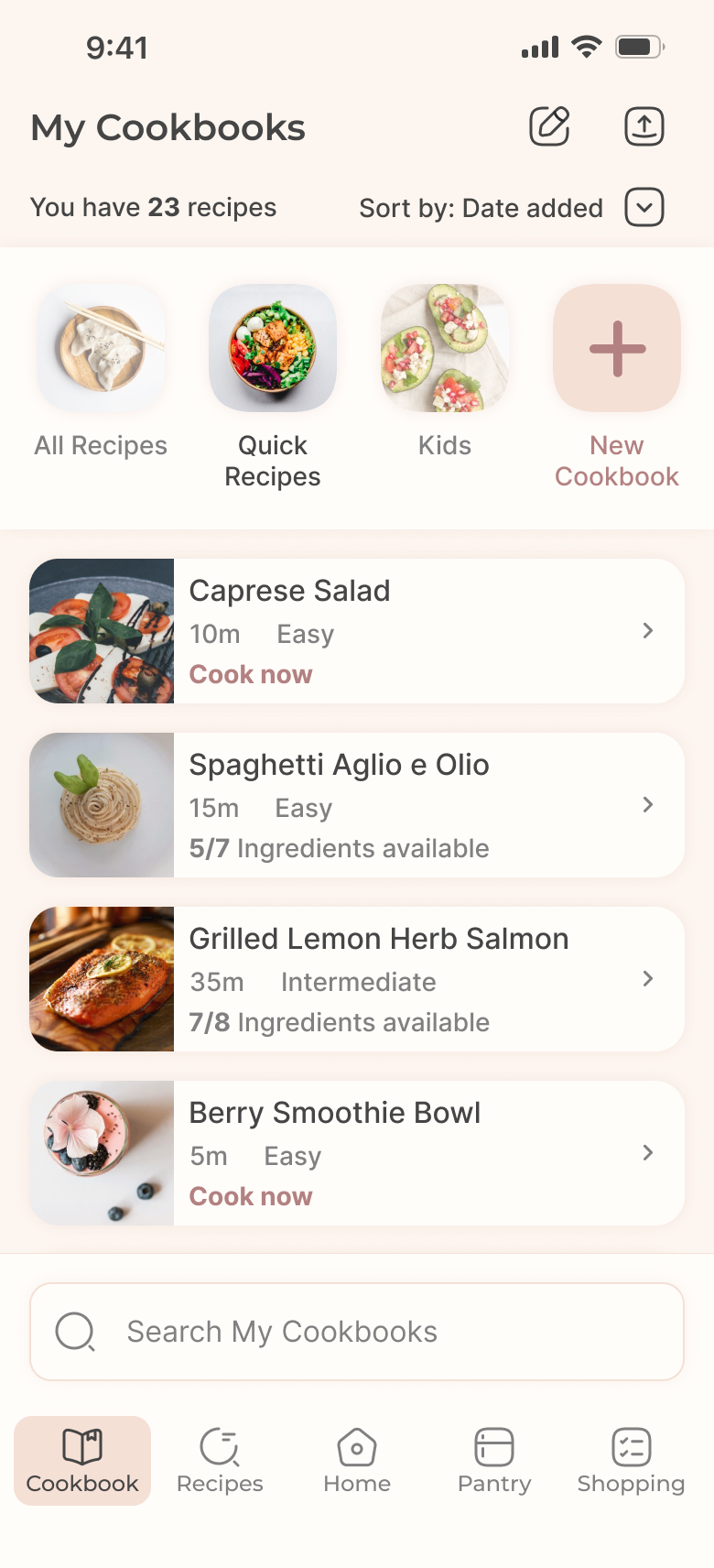
Cookbooks
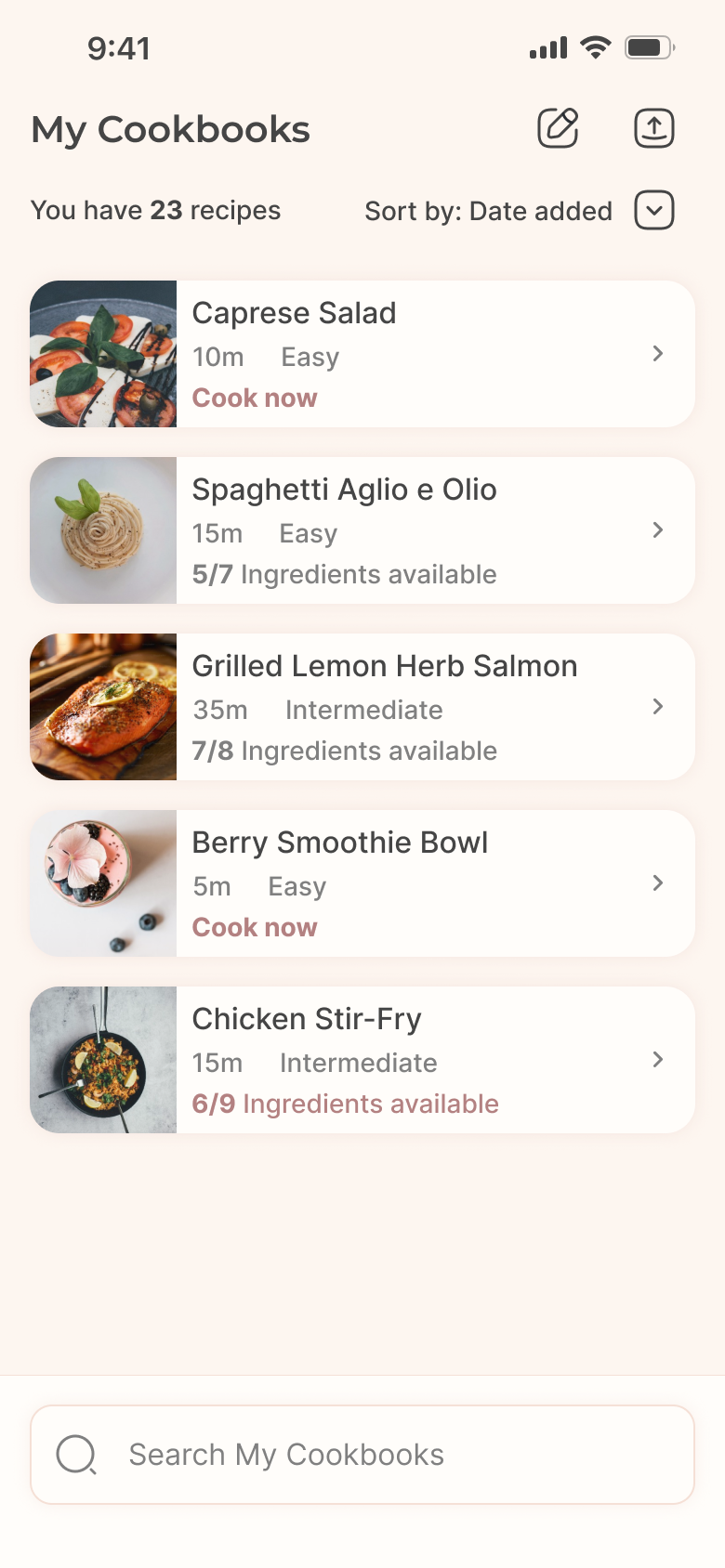
Cookbooks / scroll
Shopping List
Sorting
Cell Swipe
Recipe Ingredients
Missing item
Add all missing items
Recipe Instructions
Detailed instructions
Prototype and usability testing
1) Instructions progress bar doesn’t provide proper feedback
Solution: Place step number close to the progress bar and simplify it.
Priority: High
After
Before
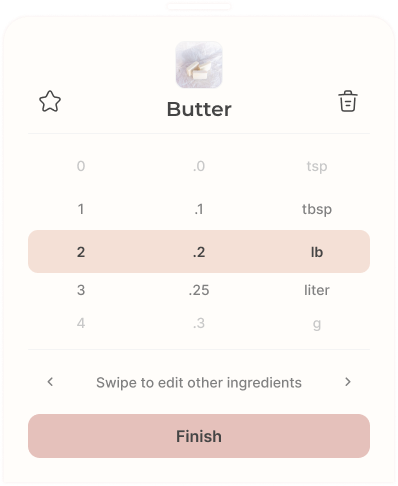
2) Modify quantity selector behavior
Solution: Added delete ingredient button, added finish, saving will be done automatically once quantities are set
Priority: High
Before
After
3) Search bar not easily accessible (thumb area)
Solution: Move it to the bottom of the page above the tab bar
Priority: High
After
Before
4) Provide more emphasis to “Cook Now” button
Solution: Used green colored buttons which acts as a secondary button with better CTA
Priority: High
After
Before
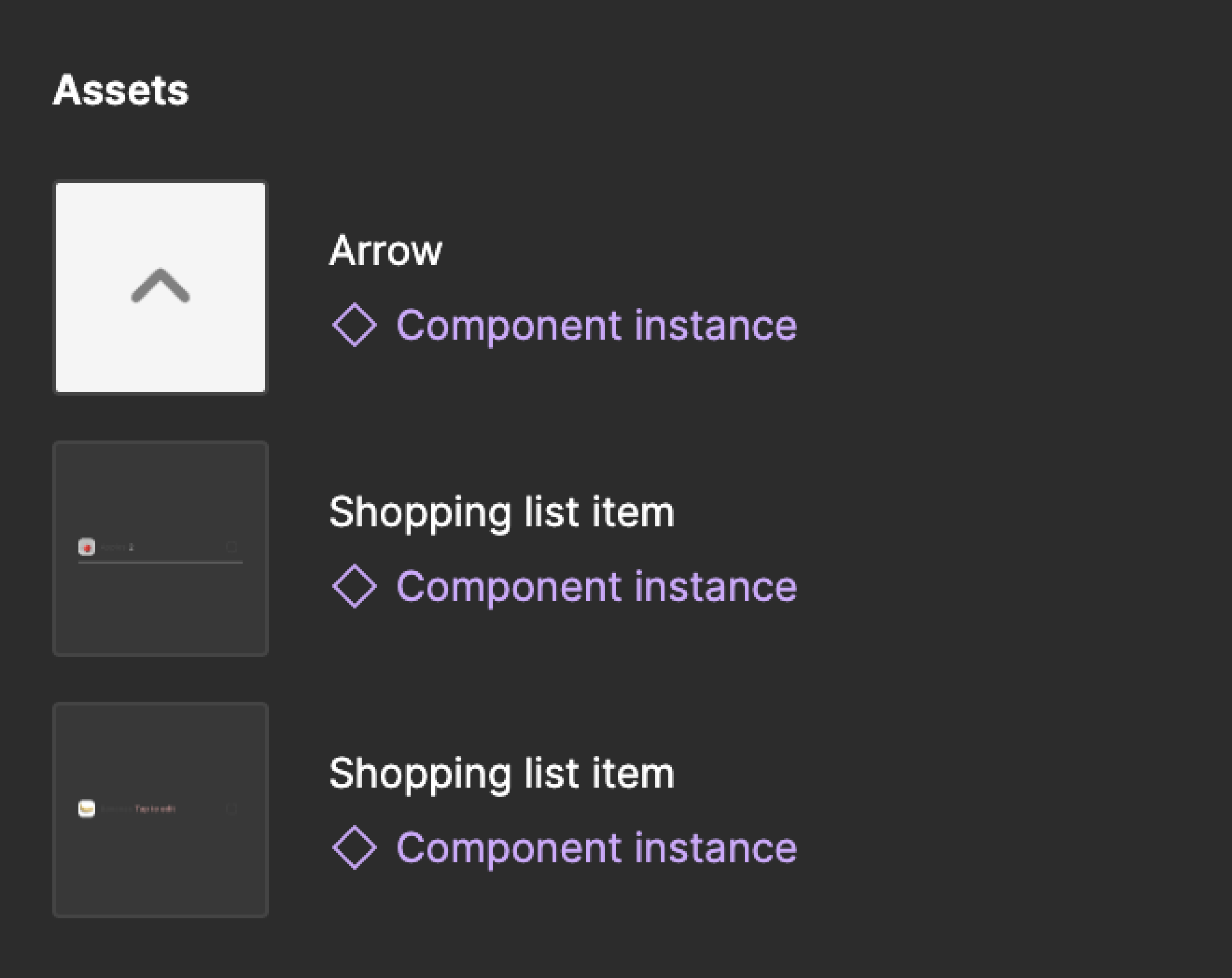
Components and handover (Sample)
What’s next
Incorporate AI into recipe matching and creation
Add social aspects, where users can like or comment on a recipes and engage with other users.
Add gamification to recipe cooking, where user can earn badges for completing certain missions.